LiteSpeed Cache Eklentisi siteniz hızlı bir şekilde çalışması için kullanılan eklentidir. WordPress Hostinglerde verimli olarak çalışmaktadır. WordPress sitelerinize üstün performans sunmak için tasarlanmış çeşitli özelliklerle doludur.
LiteSpeed Cache Eklentisini Genel Özellikleri
- Sunucu Düzeyinde Tam Sayfa Önbelleği
- Özel Önbellek
- Görsellerin Optimizasyonu
- Web Crawler (Tüm URL’lerin Taranması)
- CSS / JavaScript / HTML Sıkıştırma
- CSS / JavaScript Kombinasyonu
- HTTP / 2 Push
- İçerik Dağıtım Ağı Desteği
- Tarayıcı Önbellek Desteği
- Veritabanı Optimizasyonu
LiteSpeed Cache Eklentisini Kurulumu
Litespeed Cashe eklentisini aşağıdaki adımları uygulayarak kurulumunu ve ayarlarını yapabilirsiniz.
1- WordPress üzerinde “Eklentiler” üzerine gelip “Yeni Ekle” üzerine tıkalayın. “Litespeed Cache” eklentisini sitenize yükleyebilirsiniz.
2- Kurduğumuz eklentiyi etkinleştiriniz.
LiteSpeed Cache Eklentisini Ayarları
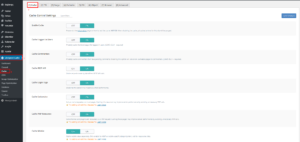
1- Cache Sekmesine geliyoruz ayarlar aşağıdaki gibi ayarları yapınız.
- Cache Logged-in Users ON
- Cache REST API ON
- Cache Login Page ON
- Cache favicon.ico ON
- Cache PHP Resources ON
- Cache Mobile OFF
2- Purge Sekmesine geliyoruz ayarlar aşağıdaki gibi ayarları yapınız.
- Purge All On Upgrade ON
- Auto Purge Rules For Publish/Update
- Front Page
- Home Page
- Pages
- All pages with Recent Posts Widget
- Author Archive
- Post Type Archive
- Montly Archive
- Term archive (include category, tag, and tax)
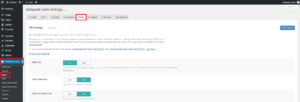
3-ESI Sekmesine geliyoruz ayarlar aşağıdaki gibi ayarları yapınız.
- Enable ESI OFF
- Cache Admin Bar ON
- Cache Comment Form ON
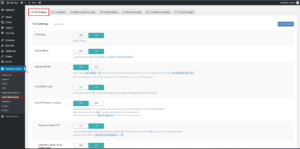
4- CSS Settings Sekmesine geliyoruz ayarlar aşağıdaki gibi ayarları yapınız.
- CSS Minify ON
- CSS Combine ON
- CSS HTTP/2 Push ON
- Load CSS Asynchronously OFF
- Generate Critical CSS ON
- Generate Critical CSS In Background ON
- Inline CSS Async Lib ON
5- Js Settings Sekmesine geliyoruz ayarlar aşağıdaki gibi ayarları yapınız.
- JS Minify ON
- JS Combine ON
- JS HTTP/2 Push ON
- Load JS Deferred OFF
- Exclude JQuery OFF
6- Optimization Settings Sekmesine geliyoruz ayarlar aşağıdaki gibi ayarları yapınız.
- HTML Minify ON
- Inline CSS Minify ON
- Remove Comments ON
- Remove Query Strings ON
- Load Google Fonts Asynchronously ON
- Remove Google Fonts OFF
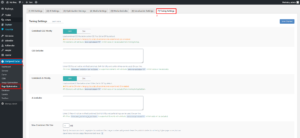
7-Tuning Settings Sekmesine geliyoruz ayarlar aşağıdaki gibi ayarları yapınız.
- Combined CSS Priority OFF
- Combined JS Priority OFF
- Max Combined File Size 1.2 MB










1 thought on “LiteSpeed Cache Eklentisi Kurulumu Ve Ayarları”
makalennin son surum LS eklentisine gore guncellenmesi lazım artık bu menuler bulunmuyor